
05 Oct Are You A WordPress Bounty Hunter?
25 – AND COUNTING – MOST WANTED WORDPRESS PLUGINS! This is for the moment the number of items that are part of the MOST WANTED WORDPRESS PLUGINS PACK. Premium Sliders, Video Players, Logos Showcase, Full Screen Image Or Video Backgrounds, Audio Players, Radio Players, Image Video Galleries, Carousels, Countdowns. Stay tuned for more and more!
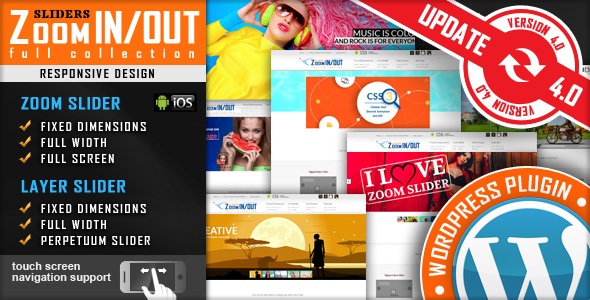
01. Responsive Zoom In/Out WordPress Slider Plugin
Video tutorials:
1. Installation – https://www.youtube.com/watch?v=OiuT8zxKmpI
2. How To Create A Slider – https://www.youtube.com/watch?v=xYrOMaUalso
3. How To Add The Layers – https://www.youtube.com/watch?v=nIxHarBvEP4
4. How To Use It As FullScreen Background For A Single Page/Post- https://www.youtube.com/watch?v=7SKWd2fspg8
5. How To Use It As FullScreen Background For Entire Website- https://www.youtube.com/watch?v=PoqrBup7QrM
IF YOU NEED ONLY THE JQUERY PLUGIN FOR RESPONSIVE ZOOM IN/OUT WORDPRESS SLIDER PLUGIN, YOU CAN DOWNLOAD IT FROM HERE
Zoom In/Out Effect Sliders Full Collection Word Press Plugin includes 3 versions:
- Fixed Dimensions Slider
- Full Width Slider
- Full Screen Slider (it can be used as FullScreen Background or Fullscreen Gallery)
Key Features:
- touch screen navigation support for mobile
- responsive design. Available parameter to disable responsive behavior.
- 3 predefined skins: Opportune, Majestic, Generous
- ultra-smooth Zoom In/Out Effect on all major browsers, in any combination: left, center, right with top, center, bottom. The zooming & panning effect it is also known as ‘Ken Burns Effect’, according to wikipedia https://en.wikipedia.org/wiki/Ken_Burns_effect
- 2 types of transition between slides to choose from: FADE TRANSITION or SLIDE TRANSITION
- Zoom In/Out Effect initial zoom and final zoom parameters for each image
- Zoom In/Out Effect duration parameter
- parameter to disable Zoom In/Out Effect.
- circle timer parameters for color, dimensions, transparency
- animated text from any direction: top, bottom, left and right. CSS and HTML formated
- over 180 prebuilt CSS3 animation for layers
- supports YouTube & Vimeo
- support links for each image with parameter for _self or _blank
- width & height parameters
- autoplay parameter
- loop parameter
- show/hide controllers parameter
- show/hide bottom navigation parameter
- you can insert multiple instances in the same page
- detailed help documentation included. Also, all the examples present in the preview are included in the download .zip
02. All In One Slider Responsive WordPress Slider Plugin
IF YOU NEED ONLY THE JQUERY PLUGIN FOR ALL IN ONE SLIDER RESPONSIVE WORDPRESS SLIDER PLUGIN, YOU CAN DOWNLOAD IT FROM HERE
All In One Slider includes 5 types of WordPress Slider Plugins:
BANNER ROTATOR
- touch screen navigation support for mobile
- responsive design. Available parameter to disable responsive behaviour
- 3 predefined skins
- 16 photo transition effects
- animated text from any direction: top, bottom, left and right. CSS and HTML formated
- external url link parameter for large image
- target parameter: _blank or _self
- width & height parameters
- autoplay parameter
- loop parameter
- randomize images parameter
- show/hide controllers parameter
- show/hide bottom thumbs parameter
- circle timer parameters for color, dimensions, transparency
- you can insert multiple instances in the same page with the same skin or using a different skin..
THUMBNAILS BANNER
- touch screen navigation support for mobile
- responsive design. Available parameter to disable responsive behaviour
- 3 predefined skins
- 16 photo transition effects
- animated text from any direction: top, bottom, left and right. CSS and HTML formated
- external url link parameter for large image
- target parameter: _blank or _self
- width & height parameters
- autoplay parameter
- loop parameter
- randomize images parameter
- show/hide controllers parameter
- show/hide tumbs parameter
- thumbs reflection parameter
- circle timer parameters for color, dimensions, transparency
- you can insert multiple instances in the same page with the same skin or using a different skin.
PLAYLIST BANNER
- touch screen navigation support for mobile
- responsive design. Available parameter to disable responsive behaviour
- 3 predefined skins
- 16 photo transition effects
- animated text from any direction: top, bottom, left and right. CSS and HTML formated
- external url link parameter for large image
- target parameter: _blank or _self
- width & height parameters
- autoplay parameter
- loop parameter
- randomize images parameter
- show/hide controllers parameter
- show/hide tumbs in playlist parameter
- playlist width parameter
- border width parameter
- border color parameter
- circle timer parameters for color, dimensions, transparency
- you can insert multiple instances in the same page with the same skin or using a different skin.
CONTENT SLIDER
- touch screen navigation support for mobile
- responsive design. Available parameter to disable responsive behaviour
- 3 predefined skins
- animated text from any direction: top, bottom, left and right. CSS and HTML formated
- external url link parameter for large image
- target parameter: _blank or _self
- width & height parameters
- autoplay parameter
- loop parameter
- show/hide controllers parameter
- show/hide bottom thumbs parameter
- you can include YouTube, Vimeo & HTML5
- circle timer parameters for color, dimensions, transparency
- you can insert multiple instances in the same page with the same skin or using a different skin.
CAROUSEL
- touch screen navigation support for mobile
- responsive design. Available parameter to disable responsive behaviour
- 3 predefined skins
- width & height parameters
- number of visible items. Ex: 3, 5, 7 etc.
- elements horizontal spacing parameter
- external url link parameter for large image
- target parameter: _blank or _self
- animation time parameter
- easing parameter
- autoplay parameter
- show/hide controllers parameter
- show/hide bottom thumbs parameter
- you can include YouTube, Vimeo & HTML5
- circle timer parameters for color, dimensions, transparency
- you can insert multiple instances in the same page with the same skin or using a different skin.
SIDEBAR BANNERS
From these banners you can create, in just a minute, sidebar banners or mini-galleries.
![]()
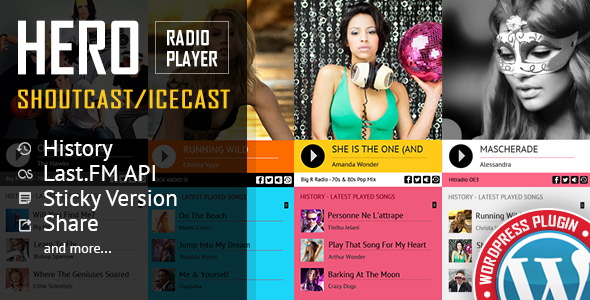
03. Hero – Shoutcast Icecast Radio Player With History
HERO is the ultimate Shoutcast Icecast Radio Player WordPress Plugin with history support. You have at your disposal over 30 js options from where to customize the radio player, including: width, autoplay, colors and other parameters.
VIDEO TUTORIAL:
Use of the product will be a breeze since you benefit from a video tutorial
How to install and use the plugin
Check Some Features of this Radio Player WordPress Plugin:
- Shoutcast & Icecast Support
- Last.FM API
- Highly Customizable
- Sticky Version
- History Support
- Show/Hide History Option
- Facebook & Twitter Share
- Multiple Instances
- Show/Hide Buttons
- Multiple Parameters
Notes for IOS (restrictions imposed by Apple):
1. The autoplay will not work because IOS disables autoplay feature and it can’t be controlled from JS
2. Volume controllers will not work on IOS. You’ll have to adjust the volume with physical buttons of the mobile device.
04. HTML5 Audio Player PRO WP Plugin
A top-notch responsive HTML5 Audio Player compatible with all major browsers and mobile devices. Any color scheme possible, customizable from parameters. It supports .mp3 and .ogg audio files.
VIDEO TUTORIAL:
Personally I prefer a video tutorial instead of a thick documentation in which to look for basic things.
1. Installation
2. Create a new player and manage the player settings
3. Manage the playlist and categories
Super Features
Read Folder
Option to automatically generate the player playlist from a folder which contains the MP3 files.
Any Color Scheme
You can choose from the 2 skins available: back & white. Also, from parameters you can create any color scheme, having the possibility to integrate it in any design.
Share
You can share your audio player on Facebook and Twitter. Parameters to customize the share title and description.
Buy Button
Define a link to the buy song page. Parameters to open the link in the same window or a new window and parameter to change the button title.
Google Analytics
Option to activate Google Analytics tracking. You’ll be able to see how many times each audio file was played.
Playlist Search
You have the option to search the playlist. The results will be displayed as you type the search term.
Download Option
Available button to download the current playing file. You have the option to hide the download button.
Multiple Instances
You can insert multiple audio players on your website or on the same page.
Lyrics Button
You can define a link to the lyrics song page. Parameters to open the link in the same window or a new window and parameter to change the button title.
Notes for IOS (restrictions imposed by Apple):
1. The autoplay will not work because IOS disables autoplay feature and it can’t be controlled from JS
2. Volume controllers will not work on IOS. You’ll have to adjust the volume with physical buttons of the mobile device.
05. Image & Video FullScreen Background WordPress Plugin
This WordPress plugin can be used as Full Screen Multimedia Background, Full Screen Multimedia Gallery and Full Width Multimedia Slider with both Images and Videos.
IF YOU NEED ONLY THE JQUERY PLUGIN FOR THIS PRODUCT, YOU CAN DOWNLOAD IT FROM HERE
KEY FEATURES of Image & Video Full Screen Background WordPress Plugin:
Responsive Design
The plugin is fully responsive, including images and texts and will adapt the browser/device resolution
Extremly Customizable
Over 40 parameter from where you can customize the plugin
Two Styles/Skins
The plugin has 2 styles/skins: bullets style and thumbs style
Image & Video Full Screen Background WordPress Plugin is Mobile Compatible
It is compatible with IOS and Android operating systems
YouTube & Vimeo Support
Behind the main image, you can insert YouTube or Vimeo video. A play button will appear to signal this
Animated Text
Animated text from any direction: top, bottom, left and right, CSS and HTML formated
Links For Each Slide
Optional links for each slide with parameter for _self or _blank. In this manner you can set a different link for each image
Texture Over Images
Optional parameter to add a texture over the images. In this manner you’ll not have to modify each image to add the texture
Bottom Navigation Positioning
You can position the bottom navigation to left, right or center
Two types of transitions
You can select ‘Fade’ transition or ‘Slide’ transition to navigate between slides
Circle Timer
Parameters for color, dimensions & transparency. Available parameter to hide circle timer
Touch Screen Navigation
Parameter to enable touch screen navigation feature. It is recommended when the plugin is used as full screen gallery
Free Updates
Once you’ve bought the product, you can download for free, from your account, all the updated versions.
Note for IOS/Android (restrictions imposed by Apple/Google):
The autoplay will not work on mobile devices (smartphones or tablets) for the video background, because IOS/Android has disabled autoplay feature and it can’t be controlled from JS. If you start it on a smartphone, it will come in front of your website in fullscreen mode. On tablets, it will behave as a video background like it does on desktop.
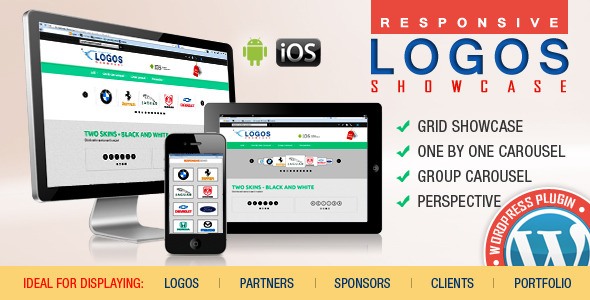
06. WordPress Logos Showcase – Grid and Carousel
Logo Showcase WordPress plugin contains 4 versions: Grid, Carousel (one by one), Carousel (Group) and Perspective. The last 3 versions have 2 skins: black & white. It allows you to easily display on your website: logos, clients, partners, sponsors, brands, portfolio items… you name it.
IF YOU NEED ONLY THE JQUERY PLUGIN FOR LOGO SHOWCASE – GRID AND CAROUSEL, YOU CAN DOWNLOAD IT FROM HERE: https://codecanyon.net/item/logos-showcase-pro-grid-carousel-perspective/6081010
VIDEO TUTORIAL:
— Installation
— Plugin Settings and Playlist Overview
VIDEO TUTORIAL:
— How To Create a Grid Showcase
FEATURES:
- touch screen navigation support for mobile
- responsive design – available parameter to disable responsive behaviour
- tooltip – available parameter to activate/deactivate the tooltip.
- border – you can set the border size and border color for active and inactive image.
- grayscale – available parameter to activate/deactivate the grayscale.
- external url link parameter for each image
- target parameter: _blank or _self
- multiple parameters from where you can customize the plugin.
- you can insert multiple instances in the same page.
- detailed help documentation included.
Logo Showcase – One By One Carousel:
VIDEO TUTORIAL:
— How To Create a Carousel (One-by-One) Showcase
FEATURES:
- touch screen navigation support for mobile
- responsive design – available parameter to disable responsive behaviour
- tooltip – available parameter to activate/deactivate the tooltip.
- border – you can set the border size and border color for active and inactive image.
- grayscale – available parameter to activate/deactivate the grayscale.
- auto-play – you can define the time (in seconds) until the auto scroll will take place. If you set it 0 the plugin will not auto play.
- external url link parameter for each image
- target parameter: _blank or _self
- multiple parameters from where you can customize the plugin.
- you can insert multiple instances in the same page with the same skin or using a different skin.
- detailed help documentation included.
Logo Showcase – Group Carousel:
VIDEO TUTORIAL:
— How To Create a Carousel (Group) Showcase
FEATURES:
- touch screen navigation support for mobile
- responsive design – available parameter to disable responsive behaviour
- tooltip – available parameter to activate/deactivate the tooltip.
- border – you can set the border size and border color for active and inactive image.
- grayscale – available parameter to activate/deactivate the grayscale.
- auto-play – you can define the time (in seconds) until the auto scroll will take place. If you set it 0 the plugin will not auto play.
- external url link parameter for each image
- target parameter: _blank or _self
- multiple parameters from where you can customize the plugin.
- you can insert multiple instances in the same page with the same skin or using a different skin.
- detailed help documentation included.
VIDEO TUTORIAL:
— How To Create a Perspective Showcase
FEATURES:
- touch screen navigation support for mobile
- responsive design – available parameter to disable responsive behaviour
- tooltip – available parameter to activate/deactivate the tooltip.
- border – you can set the border size and border color for active and inactive image.
- grayscale – available parameter to activate/deactivate the grayscale.
- auto-play – you can define the time (in seconds) until the auto scroll will take place. If you set it 0 the plugin will not auto play.
- external url link parameter for each image
- target parameter: _blank or _self
- multiple parameters from where you can customize the plugin.
- you can insert multiple instances in the same page with the same skin or using a different skin.
- detailed help documentation included.
NOTE: grayscale will not work on IE10 & IE11 due to IE restriction. It will work on IE9.
07. Radio Player WordPress Plugin – Shoutcast & Icecast
The Radio Player WordPress plugin supports Shoutcast and Icecast radio streaming and has over 70 parameters for customizing. It is equipped with playlist, categories and search and uses Last.FM API to display the photo of the current playing singer.
Video Tutorials
I. Installation
II. Create a new player and manage the player settings
III. Manage the playlist and categories
Great Features
Only Radio Stream Needed
Just add the radio stream and the player will get radio name, radio categories, current playing song and artist photo.
Shoutcast & Icecast Support
It supports Shoutcast and Icecast radio streaming. Radio Stream should be MP3 type, no support for AAC/AAC+ stream
Responsive Design
The radio player can be used in websites which are responsive. Optional parameter to disable responsive behavior in order to integrate it in non-responsive websites.
Mobile Compatible
It is compatible with IOS and Android operating systems.
Last.FM API
The player uses Last.FM API to display the photo of the current playing singer.
Highly Customizable
You can choose from the 2 available skins: back & white. Also, from parameters you can create any color scheme, having the possibility to integrate your Radio Player WordPress in any design.
Categories
The playlist items are structured in categories. A radio file can belong to multiple categories. The categories are automatically generated from the radio stream data.
Playlist Search
You have the option to search the playlist. The results will be displayed as you type the search term.
Show/Hide Playlist
Button to show or hide the playlist. Also option to start the player with the playlist hidden.
Share
You can share the radio player on Facebook and Twitter. Parameters to customize the share title and description.
Option To Manually Set Radio Name And Categories Name
If needed, you have the option to manually set the radio name and categories name
Multiple Instances
You can insert multiple radio players on your website or on the same page.
Show/Hide Buttons
You can set as visible or set as hidden: playlist, volume, share buttons
Multiple Parameters
Over 70 js options from where you can customize your player, including: width, autoplay, initial volume, playlist, categories & color parameters.
Free Updates
Once you’ve bought the product, you can download for free, from your account, all the updated versions.
Notes for IOS (restrictions imposed by Apple):
1. The autoplay will not work because IOS disables autoplay feature and it can’t be controlled from JS
2. Volume controllers will not work on IOS. You’ll have to adjust the volume with physical buttons of the mobile device.
08. Video Player & FullScreen Video Background – WP Plugin
This HTML5 Video Player is ideal if you want a video player which will support YouTube, Vimeo and Self-Hosted videos.
Due to the fact that it has the option to be also used as a Full-Screen Video Background for your pages, it will allow you to create awesome websites.
IF YOU NEED ONLY THE JQUERY PLUGIN FOR THIS PRODUCT, YOU CAN DOWNLOAD IT FROM HERE
VIDEO TUTORIALS:
1. Installation
2. How To Create a Video Player
3. How To Create a Video Background For Your Page
FEATURES:
- YouTube, Vimeo and Self-Hosted support
- Mobile Compatible
- Fixed Width/Full Width
- Texture Over Video
- Border
- Lightweight
- Responsive Design
- Option To Automatically Obtain the Video Thumbnail, Title and Description From YouTube Servers
- FullScreen video background
- Multiple Parameters
- Bottom Navigation Positioning
- Free Updates
Note for IOS/Android (restrictions imposed by Apple/Google):
– for the moment only IOS allows autoplay and only if the video is muted. When you set autoPlayOnMobile:true, the video will mute automatically for mobile devices.
– auto-play option is only available for self-hosted videos. YouTube & Vimeo doesn’t have this option for mobile devices, yet.
09. MULTIMEDIA RESPONSIVE CAROUSEL – WP Plugin
WordPress Carousel – Multimedia WP Plugin comes in 2 versions: Classic and Perspective. We create a multimedia product which can be used as an image gallery and also be customized as video gallery or audio gallery. Please see the features and check the live preview to convince yourself of its quality.
IF YOU NEED ONLY THE JQUERY PLUGIN FOR THIS PRODUCT, YOU CAN DOWNLOAD IT FROM HERE : https://codecanyon.net/item/jquery-carousel-multimedia-image-video-audio/4241536
VIDEO TUTORIALS:
1. Installation
2. How To Create a Perspective Carousel
3. How To Create a Classic Carousel
FEATURES for WordPress Carousel – Multimedia WP Plugin:
- touch screen navigation support for mobile
- responsive design. Available parameter to disable responsive behavior. Check here responsive version
- 2 predefined skins: Back and White
- multimedia support: Images, YouTube, Vimeo, HTML5 video and HTML5 audio
- lightbox support
- it supports links for each image with parameter for _self or _blank
- Fixed Dimensions Version, Full Width Version and Responsive Version
- circle timer parameters for color, dimensions, transparency (available only for Perspective version)
- width & height parameters
- autoplay parameter
- show/hide controllers parameter
- show/hide bottom navigation parameter
- you can insert multiple instances in the same page
- detailed help documentation included.
- free updates
10. UberSlider – Layer Slider WordPress Plugin
UberSlider – Layer Slider WordPress Plugin contains 4 versions: Classic, Perpetuum Mobile, Mouse Interaction and Ultra. Each of these 4 versions has 2 skins (bullets & thumbs) and can be used as Fixed Dimensions or as Full Width. It allows you to easily create powerful sliders with animated layers (text layer or images layer), making the slider very easy to setup and maintain.
IF YOU NEED ONLY THE JQUERY PLUGIN FOR THIS PRODUCT, YOU CAN DOWNLOAD IT FROM HERE
UberSlider – Layer Slider WordPress Plugin includes 4 types of sliders:
CLASSIC
- touch screen navigation support for mobile
- responsive design. Available parameter to disable responsive behaviour
- 2 predefined skins: bullets & thumbs
- layered elements: permits almost unlimited number of layers, images or texts.
- animated text from any direction: top, bottom, left and right. CSS and HTML formated
- external url link parameter for each slide
- target parameter: _blank or _self
- width & height parameters
- autoplay parameter
- loop parameter
- show/hide controllers parameter
- show/hide bottom thumbs parameter
- circle timer parameters for color, dimensions, transparency
- you can include YouTube, Vimeo & HTML5
- you can insert multiple instances in the same page with the same skin or using a different skin.
- detailed help documentation included.
PERPETUUM MOBILE
- touch screen navigation support for mobile
- responsive design. Available parameter to disable responsive behaviour
- 2 predefined skins: bullets & thumbs
- layered elements: permits almost unlimited number of layers, images or texts.
- animated text from any direction: top, bottom, left and right. CSS and HTML formated
- perpetuum move: define multiple backgrounds elements that can have a perpetuum move. For each background you can enable or disable this behavior.
- continuous move for layers: you can choose which layer will move continuously between 2 positions just by setting additional parameters
- rotary motion for layers: you can choose which layer will rotate just by setting additional parameters. This feature is working for all browsers, except IE7 & IE8
- width & height parameters
- external url link parameter for each slide
- target parameter: _blank or _self
- autoplay parameter
- loop parameter
- show/hide controllers parameter
- show/hide bottom thumbs parameter
- circle timer parameters for color, dimensions, transparency
- you can include YouTube, Vimeo & HTML5
- you can insert multiple instances in the same page with the same skin or using a different skin.
- detailed help documentation included.
MOUSE INTERACTION
- touch screen navigation support for mobile
- responsive design. Available parameter to disable responsive behaviour
- 2 predefined skins: bullets & thumbs
- layered elements: permits almost unlimited number of layers, images or texts.
- animated text from any direction: top, bottom, left and right. CSS and HTML formated
- mouse interaction: by moving the mouse over the slider, the elements will react. Available parameter to disable this behavior.
- continuous move for layers: you can choose which layer will move continuously between 2 positions just by setting additional parameters
- rotary motion for layers: you can choose which layer will rotate just by setting additional parameters. This feature is working for all browsers, except IE7 & IE8
- width & height parameters
- external url link parameter for each slide
- target parameter: _blank or _self
- autoplay parameter
- loop parameter
- show/hide controllers parameter
- show/hide bottom thumbs parameter
- circle timer parameters for color, dimensions, transparency
- you can include YouTube, Vimeo & HTML5
- you can insert multiple instances in the same page with the same skin or using a different skin.
- detailed help documentation included.
ULTRA
- touch screen navigation support for mobile
- responsive design. Available parameter to disable responsive behaviour
- 2 predefined skins: bullets & thumbs
- layered elements: permits almost unlimited number of layers, images or texts.
- animated text from any direction: top, bottom, left and right. CSS and HTML formated
- asynchronous move for backgrounds: Define multiple backgrounds elements that can have an asynchronous move, customizable through parameters.
- width & height parameters
- external url link parameter for each slide
- target parameter: _blank or _self
- autoplay parameter
- loop parameter
- show/hide controllers parameter
- show/hide bottom thumbs parameter
- circle timer parameters for color, dimensions, transparency
- you can include YouTube, Vimeo & HTML5
- you can insert multiple instances in the same page with the same skin or using a different skin.
- detailed help documentation included.
11. CountDown Pro WP Plugin – WebSites/Products/Offers
Website CountDown Pro – WP Plugin can be used as CountDown for WebSites, Events and Products launch or as expiry date for Offers and Discounts
IF YOU NEED ONLY THE JQUERY PLUGIN FOR WEBSITE COUNTDOWN PRO, YOU CAN DOWNLOAD IT FROM HERE: https://codecanyon.net/item/countdown-pro-for-websiteseventsproducts-launch/5495472
VIDEO TUTORIALS:
Installation – https://www.youtube.com/watch?v=Vtd2oQA0sRY
How To Manage the Social Channels – https://www.youtube.com/watch?v=_BAYq9tO5nU
How To Create a Countdown for Your Website and Enable Maintenance Mode – https://www.youtube.com/watch?v=FLAKvdpdu5Y
How To Create a Countdown For Product Launch and Include It In Your Pages – https://www.youtube.com/watch?v=AUUJiSFJbxM
How To Create an Electronic Countdown – https://www.youtube.com/watch?v=v5CD3YBBUHs
FEATURES for Website CountDown Pro – WP Plugin:
Extremly customizable
Over 80 options from where you can customize the plugin.
Suitable for any website
You have parameters to change everything: colors, fonts, transparency, borders, dimensions. In this manner you can integrate the plugin in any website
Responsive Design
The coundown plugins if fully responsive. Parameter to enable or disable responsive behavior. Please check this responsive example
Begin Date & End Date
Parameters to set the interval: Begin Date & End Date. The launching date contains: Year, Month, Day, Hour, Minute and Second
Server Time or Computer Time
Parameter to use Server Time or Computer Time
CallBack Function
You can define a CallBack function which will be executed when the CountDown will end.
Auto-Reset Option
Optional parameter to set the countdown to auto-reset every 24h.
Multi Purpose Usage
You can use it as countdown for WebSites, Events, Products launch or as expiry date for Offers, Discounts
Two Versions
‘Circular’ and ‘Electronic’ versions available. All customizable from parameters.
Multiple Instances
You can insert multiple countdowns on your website or on the same page.
Social/Share
Options to add social icons in order to promote your website on all the available channels.
Logo Section
Optional parameter to set your logo. Also, logo link available with parameter for _self or _blank
Free Updates
Once you’ve bought the product, you can download for free, from your account, all the updated versions.
*NOTE: the circles are built using HTML5 canvas, so the circles will not appear in IE7 and IE8 since these 2 browsers don’t have HTML5 support.
12. HTML5 Video Player WordPress Plugin
HTML5 Video Player WordPress Plugin includes 3 types of video players:
– With RightSide Playlist
– Without Playlist
– With Bottom Playlist
It plays .MP4 and .WEBM video files.
Video Player With Rightside Playlist:
VIDEO TUTORIALS:
1. Installation
2. How To Create a Video Player and Change Player Settings
3. Manage The Playlist
FEATURES:
- Multiple Skins Included: You can choose from 5 skins for each player.
- Multiple Parameters Available: width, height, playlist width, border width & color, autoplay, loop and many more.
- Responsive Design: The video player if fully responsive. Parameter to enable or disable responsive behavior.
- Multiple Instances: You can insert the player multiple times in the same page with the same skin or using a different skin.
- Description For Video – Optional: It Can Be Disabled: You can set a Title and Description for the video. Supports HTML & CSS formated text.
- Fullscreen: It supports full screen, having all the controllers usable in full screen mode, including playlist.
- Autohide For Controllers: The controllers will auto hide on mouse out, showing the entire movie. Parameter to to enable or disable this behavior.
- Click Listener
- Preview Image: A preview image can be defined for each movie
- Playlist Image: A playlist image can be defined for each movie
Video Player With Bottom Playlist:
VIDEO TUTORIALS:
1. Installation
2. How To Create a Video Player and Change Player Settings
3. Manage The Playlist
FEATURES:
- Responsive Design: The video player if fully responsive. Parameter to enable or disable responsive behavior.
- Description For Video – Optional: It Can Be Disabled: You can set a Title and Description for the video. Supports HTML & CSS formated text.
- Multiple Skins Included: You can choose from 5 skins for each player.
- It plays .MP4 and .WEBM video files.
- Multiple Instances: You can insert the player multiple times in the same page with the same skin or using a different skin.
- Autohide For Controllers: The controllers will auto hide on mouse out, showing the entire movie. Parameter to to enable or disable this behavior.
- Click Listener.
- Fullscreen: It supports full screen, having all the controllers usable in full screen mode, including playlist.
- Multiple Parameters Available:
– width
– height
– border width & color – autoplay
– loop
… and more
Video Player Without Playlist:
VIDEO TUTORIALS:
1. Installation
2. How To Create a Video Player and How To Change the Player Settings
3. How To Create Multiple Players And Use The Shortcode Optional Parameters
FEATURES:
- Fullscreen: It supports full screen, having all the controllers usable in full screen mode. You can enter on fullscreen mode by clicking the button or by double clicking on the video.
- Description For Video – Optional: It Can Be Disabled: You can set a Title and Description for the video. Supports HTML & CSS formated text.
- Responsive Design: The video player if fully responsive. Parameter to enable or disable responsive behavior.
- Multiple Parameters Available: width, height, autoplay, loop and many more.
- Autohide For Controllers: The controllers will auto hide on mouse out, showing the entire movie. Parameter to to enable or disable this behavior.
- Preview Image: A preview image can be defined.
- Volume Control: You have a complete sound control. You can also set the initial volume.
- Multiple Skins Included: You can choose from 6 skins.
- It plays .MP4 and .WEBM video files
- Click Listener
13. Revolution Video Player With Bottom Playlist WordPress Plugin – YouTube/Vimeo/Self-Hosted Support
Revolution Video Player is a Bottom Playlist Video Player which supports YouTube, Vimeo and Self-Hosted videos and is a top-notch responsive HTML5 plugin compatible with all major browsers and mobile devices.
VIDEO TUTORIALS:
1. Installation
2. Create a new player and manage the player settings
3. Manage the playlist and categories
4. Insert The Shorcode in a page or post
IF YOU NEED ONLY THE JQUERY PLUGIN FOR BOTTOM PLAYLIST VIDEO PLAYER, CLICK HERE TO DOWNLOAD.
FEATURES for Bottom Playlist Video Player:
— YouTube, Vimeo and Self-Hosted support
It plays YouTube, Vimeo and Self-Hosted video files. For YouTube and Vimeo, all you need to use is the video ID
— Responsive Design
Bottom Playlist Video Player WP Plugin can be used in websites which are responsive. Optional parameter to disable responsive behavior in order to integrate it in non-responsive websites.
— Mobile Compatible
It is compatible with IOS and Android operating systems.
— Google Analytics
Option to activate Google Analytics tracking. You’ll be able to see how many times each video was played.
— Customizable Color Scheme
Any color scheme possible, customizable from parameters, so you can integrate this audio player in any design.
— Playlist With 3 Versions
You can show the playlist thumb, title & description or hide one of them. Also parameters for playlist size and color.
— Playlist Search
You have the option to search the playlist. The results will be displayed as you type the search term.
— Categories
The playlist items can be structured in categories. A video can belong to multiple categories.
— Two Skins
You can choose from the 2 skins available: back & white. Also, from parameters you can create any color scheme, having the possibility to integrate it in any design.
— Download Option
Available button to download the current playing file (only for self-hosted videos). You have the option to hide the download button.
— Share
You can share your video player on Facebook and Twitter. Parameters to customize the share title and description.
— Show/Hide Playlist
Button to show or hide the playlist. Also option to load the player with the playlist hidden.
— Shuffle
Option to shuffle the playlist.
— Logo/Watermark
You can define a logo in the top & left corner. Also, option to set the link and target_self or _blank.
— Multiple Parameters
Autoplay, loop (entire playlist), colors, dimensions etc. Over 90 parameters from where you can customize the player.
— Lightweight
The JS file has around 59KB
— Free Updates
Once you’ve bought the product, you can download for free, from your account, all the updated versions.
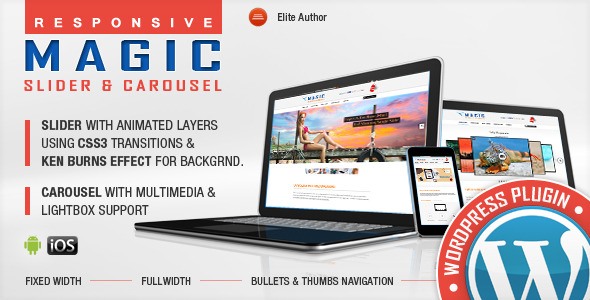
14. Magic Responsive Slider and Carousel WordPress Plugin
Magic Slider and Carousel will help you to create the next generation of a responsive WordPress slider, using the CSS3 transitions for layers and an ultra-smooth KenBurns effect. You’ll also be able to create interactive ‘magic’ carousels with YouTube, Vimeo and HTML5 video support; HTML5 audio support; Image support; Links support. Enjoy it now!
Features for MAGIC SLIDER:
- touch screen navigation support for mobile
- 2 predefined skins: bullets & thumbs
- animated layers from any direction: top, bottom, left and right using smoooth CSS3 transitions.CSS and HTML formated
- Ultra-smooth Ken Burns Effect for background image, on all major browsers
- Fixed Dimensions Version, Full Width Version and Responsive Version
- external url link parameter for each slide
- width & height parameters
- loop parameter
- show/hide bottom thumbs parameter
- you can include YouTube and Vimeo
- you can insert multiple instances in the same page with the same skin or using a different skin
- responsive design; available parameter to disable responsive behaviour
- layered elements: permits almost unlimited number of layers, images or texts
- each layer has parameters for intial move animation, intermediate move animation and exit move animation
- ‘Fade’ and ‘Slide’ transitions to navigate between the slides; parameters to set the speed and easing
- Full Screen background option
- target parameter: _blank or _self
- autoplay parameter
- show/hide controllers parameter
- circle timer parameters for color, dimensions, transparency
- multiple options from where you can customize the plugin
- detailed help documentation included
Features for MAGIC CAROUSEL:
- touch screen navigation support for mobile
- multimedia support: Images, YouTube, Vimeo, HTML5 video and HTML5 audio
- border – you can set the border size and border color for active and inactive image
- circle timer parameters for color, dimensions, transparency (available only for Perspective version)
- it supports links for each image with parameter for _self or _blank
- lightbox support
- Fixed Dimensions Version, Full Width Version and Responsive Version
- you can insert multiple instances in the same page with the same skin or using a different skin
- responsive design – available parameter to disable responsive behaviour
- width & height parameters
- autoplay parameter
- show/hide bottom navigation parameter
- show/hide controllers parameter
- multiple options from where you can customize the plugin
- detailed help documentation included
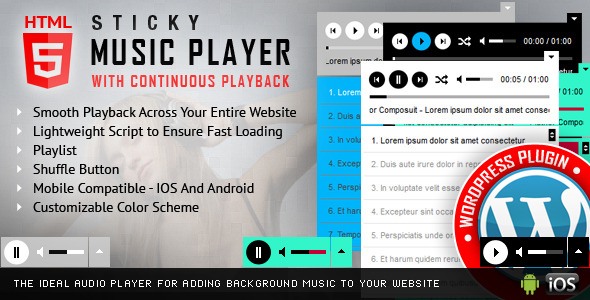
15. Sticky HTML5 Music Player WordPress Plugin
Sticky HTML5 Audio Player WordPress Plugin is ideal to add background music to your website because it will ensure a continuous and smooth playback across your entire website.
You can customize the player by changing the color for: player background, volume slider, timer, buffer, seekbar, song title, playlist background, playlist font and playlist item line separator.
It supports .mp3 and .ogg audio files
VIDEO TUTORIALS:
1. Installation
2. How To Create A New Player And Manage The Settings
3. Manage The Playlist
4. Insert The Shortcode
FEATURES: for this HTML5 Audio Player WordPress Plugin:
Continuous Playback
When you’ll change the page, the player will continue from the previous minute. Also, the volume will remain as previously set. This will ensure a smooth playback across your entire website.
Mobile Compatible
It is compatible with IOS and Android operating systems.
Set the position
You can position the player left, center or right on the page. Also, available parameters to fine tune the position with bottom and left/right margins
Small Or Big on Initialization
Parameter to load the player minimized or maximized when the page is opened.
Show/Hide Buttons
You can set as visible or set as hidden: previous button, next button, shuffle button
Read Folder
Option to automatically generate the player playlist from a folder which contains the MP3 files.
Multiple Parameters
Over 30 js options from where you can customize your Sticky HTML5 Audio Player WordPress Plugin, including: autoplay, loop, initial volume, shuffle & color parameters.
Free Updates
Once you’ve bought the product, you can download for free, from your account, all the updated versions.
Notes for IOS (restrictions imposed by Apple):
1. The autoplay will not work because IOS disables autoplay feature and it can’t be controlled from JS
2. Volume controllers will not work on IOS. You’ll have to adjust the volume with physical buttons of the mobile device.
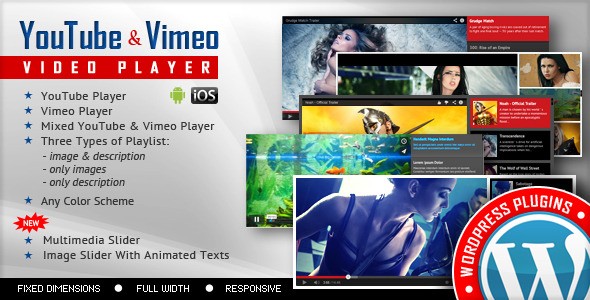
16. Youtube Vimeo Video Player and Slider WP Plugin
YouTube Vimeo Video Player & Slider WP Plugin can be used as an YouTube & Vimeo video player or as a multimedia slider. You may purchase it with a discount of 50%.
IF YOU NEED ONLY THE JQUERY PLUGIN FOR YOUTUBE VIMEO VIDEO PLAYER & SLIDER WP PLUGIN , YOU CAN DOWNLOAD IT FROM HERE : https://codecanyon.net/item/youtube-and-vimeo-video-player-with-playlist/7964882
VIDEO TUTORIALS:
1. Installation:
2. How To Create a Video Player:
3. How To Create an Image Slider and How To Add Text Layers:
FEATURES for YOUTUBE VIMEO VIDEO PLAYER & SLIDER WP PLUGIN:
YouTube and Vimeo Support
It plays YouTube and Vimeo video files. All you need to use is the video ID
Customizable Color Scheme
Using the parameters you can create any color scheme.
Option To Automatically Obtain the Video Thumbnail, Title and Description From YouTube Servers
All you need to use is the YouTube video ID and the plugin will get these information from YouTube server. Parameters to use your own information
Responsive Design
The plugin can be used in websites which are responsive. Optional parameter to disable responsive behavior in order to integrate it in non-responsive websites.
Mobile Compatible
It is compatible with IOS and Android operating systems.
Playlist With 3 Versions
You can show the playlist thumb & description or hide one of them. Also parameters for playlist size and color.
Multiple Parameters
Autoplay, loop, colors, dimensions, randomize images
Border
Parameters to set the border width and color
Fixed And Full Width Versions
You can use the plugin as fixed width or as full width, according to your layout design.
Photo Transition Effects> (only for images)
16 photo transition effects life fade, blocks, slide, stripes and more
Layered Text Elements(only for images)
Permits almost unlimited number of animated text layers.
Link For Each Slide(only for images)
Optional links for each slide with parameter for _self or _blank. In this manner you can set a different link for each image.
Touch Screen Navigation (only for images)
Compatible with IOS and Android mobile devices.
Circle Timer (only for images)
Parameters for color, dimensions & transparency. Available parameter to hide circle timer
Lightweight
The JS file has around 40KB
Free Updates
Once you’ve bought the product, you can download for free, from your account, all the updated versions.
17. xPromoter – Top Bar Switcher Responsive WordPress Plugin
The Top Bar Offers Promoter is the best way to emphasize the offers on your website. All the special offers will be instantly seen by your potential buyers.
IF YOU NEED ONLY THE JQUERY PLUGIN FOR THIS PRODUCT , YOU CAN DOWNLOAD IT FROM HERE : https://codecanyon.net/item/top-bar-offers-promoter-services-and-products/5197132
VIDEO TUTORIALS:
Installation – https://www.youtube.com/watch?v=xMnOkX6XaMA
How To Manage The Plugin Settings And Playlist – https://www.youtube.com/watch?v=N8LZcK9DxLQ
How To Add The Top Bar Into Your Website – https://www.youtube.com/watch?v=WwwPOtUcIDw
FEATURES of xPromoter – Top Bar Switcher:
Extremly customizable
Over 50 parameters from where you can customize the plugin.
Suitable for any website
You have parameters to change anything: colors, images, backgrounds, borders, dimensions. In this manner you can integrate the plugin in any website
Responsive Design
The top bar promoter is responsive for both fixed dimensions or full width versions. Parameter to disable responsive behavior.
Mobile Compatible
It is compatible with IOS and Android operating systems.
SEO Friendly
Our top bar promoter will not affect your website SEO by modifying your website links or by inserting iframes.
Social/Share
Options to add social icons in order to promote your website on all the available channels.
Centered or full width
You can set the top bar promoter to be centered on your website or to stretch the full width of the browser.
Links for each Offer
Optional links for each product/offer with parameter for _self or _blank. In this manner you can set a different link for each image.
Logo Section
Optional parameter to set your logo. Also, logo link available with parameter for _self or _blank
Close button
You can hide the top bar any time you want. Cookie option also available to permanently close the top bar for a given time of minutes.
Free Updates
Once you’ve bought the product, you can download for free, from your account, all the updated versions.
18. Sticky Radio Player WP Plugin
Sticky Radio Player WordPress Plugin supports Shoutcast and Icecast radio streaming. The player uses Last.FM API to display the photo of the current playing singer. In addition you have over 70 parameters from where you can customize your player. Therefore it includes: autoplay, initial volume, playlist, categories and color parameters.
VIDEO TUTORIALS:
1. Installation
2. Manage the Categories and Playlist
3. How to insert the player into your website
Some Great Features:
- Only Radio Stream Needed
- Shoutcast & Icecast Support
- Highly Customizable
- Sticky Version
- Responsive Design
- Mobile Compatible
- Last.FM API
- Highly Customizable
- Categories
- Playlist Search
- Show/Hide Playlist
- Social Share – Facebook & Twitter
- Option To Manually Set Radio Name And Categories Name
- Show/Hide Buttons
- Multiple Parameters
- Free Updates
Notes for IOS (restrictions imposed by Apple):
1. The autoplay will not work because IOS disables autoplay feature and it can’t be controlled from JS
2. Volume controllers will not work on IOS. You’ll have to adjust the volume with physical buttons of the mobile device.
19. Universal Video Player – WordPress Plugin
Universal Video Player supports YouTube, Vimeo and Self-Hosted videos and is a top-notch responsive HTML5 Video Player WordPress plugin compatible with all major browsers and mobile devices.
VIDEO TUTORIALS:
1. Installation
2. Create a new player and manage the player settings
3. Manage the playlist and categories
4. Automatically Obtain Thumbnail, Title and Description From YouTube Server
FEATURES for this Video Player WordPress:
- Customizable Color Scheme: Any color scheme possible, customizable from parameters, so you can integrate this audio player in any design.
- Playlist With 3 Versions: You can show the playlist thumb, title & description or hide one of them. Also parameters for playlist size and color.
- Mobile Compatible: It is compatible with IOS and Android operating systems.
- YouTube, Vimeo and Self-Hosted support: It plays YouTube, Vimeo and Self-Hosted video files. For YouTube and Vimeo, all you need to use is the video ID
- Google Analytics: Option to activate Google Analytics tracking. You’ll be able to see how many times each video was played.
- Responsive Design: The plugin can be used in websites which are responsive. Optional parameter to disable responsive behavior in order to integrate it in non-responsive websites.
- Lightweight: The JS file has around 55KB.
- Categories: The playlist items can be structured in categories. A video can belong to multiple categories.
- Playlist Search: You have the option to search the playlist. The results will be displayed as you type the search term.
- Share: You can share your video player on Facebook and Twitter. Parameters to customize the share title and description.
- Universal Video Player – HTML5 Video Player WP Plugin has an Option To Automatically Obtain the Video Thumbnail, Title and Description From YouTube Servers: All you need to use is the YouTube video ID and the plugin will get these information from YouTube server. Parameters to use your own information
- Download Option: Available button to download the current playing file (only for self-hosted videos). You have the option to hide the download button.
- Multiple Parameters: Autoplay, loop (entire playlist), colors, dimensions etc. Over 85 parameters from where you can customize the player.
- Logo/Watermark: You can define a logo in the top & left corner. Also, option to set the link and target_self or _blank.
- Shuffle: Option to shuffle the playlist.
- Show/Hide Playlist: Button to show or hide the playlist. Also option to load the player with the playlist hidden.
- Two Skins: You can choose from the 2 skins available: back & white. Also, from parameters you can create any color scheme, having the possibility to integrate it in any design.
- Free Updates: Once you’ve bought the product, you can download for free, from your account, all the updated versions.
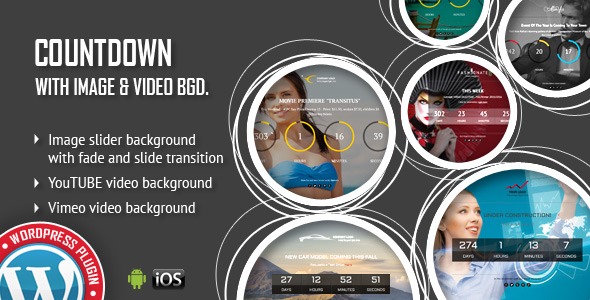
20. CountDown With Image or Video Background – Responsive WordPress Plugin
WordPress CountDown – With Image or Video Background can be used for: websites under construction, last minute offers, coming events, launching a new product, discounts interval… and much more.
IF YOU NEED ONLY THE JQUERY PLUGIN FOR WORDPRESS COUNTDOWN – WITH IMAGE OR VIDEO BACKGROUND., YOU CAN DOWNLOAD IT FROM HERE : https://codecanyon.net/item/countdown-with-image-or-video-background/11776508
VIDEO TUTORIALS:
1. Installation:
2. How To Create a Countdown For Your Website:
3. Create a Countdown With Video Background:
4. How To Create a Electronic Countdown:
FEATURES for WordPress CountDown – With Image or Video Background:
Extremly customizable
Over 100 js options from where you can customize the plugin.
Responsive Design
WordPress CountDown – With Image or Video Background is fully responsive and will adapt the browser/device resolution. Parameter to enable or disable responsive behavior.
Begin Date & End Date
Parameters to set the interval: Begin Date & End Date. The launching date contains: Year, Month, Day, Hour, Minute and Second
CallBack Function
You can define a CallBack function which will be executed when the CountDown will end.
Multi Purpose Usage
You can use it as CountDown for: websites under construction,
last minute offers, coming events, launching a new product,
discounts interval… and much more
Two Versions
The ‘Digital/Electronic’ version can be obtained by modifying the plugin parameters.
Social/Share
Options to add social icons in order to promote your website on all the available channels.
Logo Section
WordPress CountDown – With Image or Video Background has option to set your logo. Also, logo link available with parameter for _self or _blank
Mobile Compatible
It is compatible with IOS and Android operating systems.
YouTube & Vimeo Support
You can use YouTube or Vimeo video as video background
Texture Over Images
Optional parameter to add a texture over the images. In this manner you’ll not have to modify each image to add the texture.
Two types of transitions
You can select ‘Fade’ transition or ‘Slide’ transition to navigate between slides.
Bottom Navigation Positioning
You can position the bottom navigation to left, right or center. Option to set preview thumbs
Touch Screen Navigation
Parameter to enable touch screen navigation feature.
Free Updates
Once you’ve bought the product, you can download for free, from your account, all the updated versions.
21. HTML5 Audio Player WordPress Plugin
You can use this html5 Audio Player WordPress as a fully featured html5 audio player (check Playlist version examples) or just to add background music to your website (check Minimal version examples)
You have the possibility to integrate this audio player in any design.
VIDEO TUTORIALS:
1. Installation:
2. Player Playlist:
3. Adding The ShortCode:
4. Changing Player Settings:
5. Adding Multiple Players:
6. How To Use The Shortcode Optional Parameters:
7. How To Automatically generate the player playlist by reading the folder which contains the MP3 files:
FEATURES FOR PLAYLIST AUDIO PLAYER – WORDPRESS PLUGIN:
Customizable Color Scheme
The prebuilt controllers (play button, next track button etc.) come in black or white versions. Using the parameters you can select any color scheme for: player background, volume slider, timer, buffer, seekbar, song title, playlist background, playlist font and playlist item line separator. If needed, PSD files are included and you can change very easy the controllers, too.
Show/Hide Elements
You can set as visible or set as hidden, any element of the audio player according to your design and functionality needs: rewind button, play button, previous button, next button, mute button, volume slider, timer, buffer, seekbar, title section, playlist.
Mobile Compatible
It is compatible with IOS and Android operating systems.
Read Folder
Option to automatically generate the player playlist from a folder which contains the MP3 files.
Multiple Instances
You can insert multiple audio players on your website or on the same page.
Multiple Parameters
Over 35 options from where you can customize your player, including: autoplay, loop, initial volume, show/hide playlist, show/hide playlist on init & color parameters.
Free Updates
Once you’ve bought the product, you can download for free, from your account, all the updated versions.
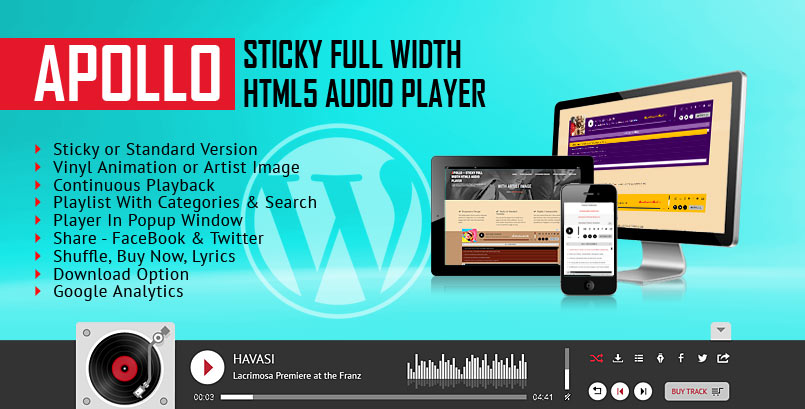
22. Apollo – Sticky HTML5 Full Width Audio Player – WordPress Plugin
A New entry in the audio players club, a truly brilliant audio player WordPress plugin. It supports .mp3 and .ogg audio files
VIDEO TUTORIALS:
1. Installation
2. How to use the plugin
Features and Stuff
Vinyl Record Animation Or Artist Image
You can either show the vinyl record animation or the artist image.
Continuous Playback
When you’ll change the page, the player will continue from it was in the previous page. This will ensure a smooth playback across your entire website.
Player In Popup Window
You have a button which will open the player in a popup window. This feature is also a way to listen to the music, without interruptions, while navigating the website menu.
Sticky & Standard Versions
You can set this audio player WordPress plugin to be sticky for a page or for the entire website. You can also disable sticky feature and just insert it in the content of a page or post.
Responsive Design
The audio player can be used in websites which are responsive. It is a full width player and it will cover the parent div width.
Highly Customizable
You can choose from the 2 skins available: black & white. Also, from parameters you can create any color scheme.
Categories
The playlist items can be structured in categories. An audio file can belong to multiple categories.
Playlist Search
You have the option to search the playlist. It will search the title and author and the results will be displayed as you type the search term.
Show/Hide Playlist
Button to show or hide the playlist. Parameters to show the playlist from the beginning.
Download Button
Available button to download (on desktop) the current playing file. You have the option to hide the download button.
Buy Button
You can define a link to the buy song page. You have parameters to open the link in the same window or a new window and parameter to change the button title.
Google Analytics
Option to activate Google Analytics tracking. You’ll be able to see how many times each audio file was played.
Multiple Instances
You can insert multiple audio players on your website or on the same page
23. SHOUT – HTML5 Radio Player With Ads – ShoutCast and IceCast Support – WordPress Plugin
IF YOU NEED ONLY THE JQUERY PLUGIN FOR SHOUT – HTML5 Radio Player With Ads – ShoutCast and IceCast Support – WordPress Plugin, YOU CAN DOWNLOAD IT FROM HERE : https://codecanyon.net/item/shout-html5-radio-player-with-ads-shoutcast-and-icecast-support/20522568
VIDEO TUTORIALS:
1. Installation
2. How To Use The Player
3. Manage The Banners
Awesome Features for SHOUT – HTML5 Radio Player With Ads:
Ads Support
For each radio station you can define one or many commercial banners to be displayed while your users listen the radio station. You can disable ads support and the current playing singer image will be displayed.
Responsive Design
The audio player can be used in websites which are responsive. It is a full width player and it will cover the parent div width.
Continuous Playback
When you’ll change the page, the player will continue from it was in the previous page. This will ensure a smooth playback across your entire website.
Sticky and Standard Versions
You can set the player to be sticky for a page or for the entire website. You can also disable sticky feature and just insert it in the content of a page or post.
Player In Popup Window
You have a button which will open the player in a popup window. With this feature you can listen the music, without interruptions, while navigating the website menu..
Multiple Instances
You can insert multiple radio players on your website or on the same page
Highly Customizable
You can choose from the 2 skins available: back & white. Also, from parameters you can create any color scheme for your HTML5 Radio Player With Ads WordPress Plugin.
Categories
The playlist items can be structured in categories. An audio file can belong to multiple categories.
Playlist Search
You have the option to search the playlist. It will search the title and author and the results will be displayed as you type the search term.
Show/Hide Playlist
Button to show or hide the playlist. Parameters to show the playlist from the beginning.
Option To Manually Set Radio Name And Categories Name
If needed, you have the option to manually set the radio name and categories name.
Show/Hide Buttons
You can set as visible or set as hidden: playlist, volume, share buttons.
Multiple Parameters
Over 70 parameters from where you can customize your player, including: width, autoplay, initial volume, playlist, categories & color parameters.
Free Updates
Once you’ve bought this HTML5 Audio Player WP plugin, you can download for free, from your account, all the updated versions.
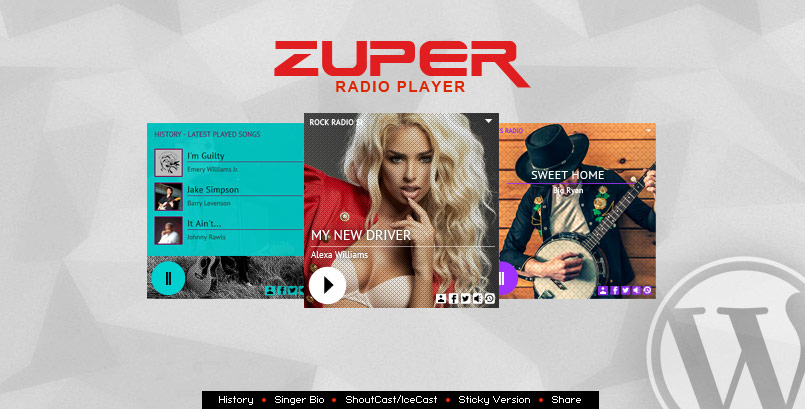
24. Zuper Radio Player – Shoutcast and Icecast Radio Player With History – WordPress Plugin
IF YOU NEED ONLY THE JQUERY PLUGIN FOR Zuper Radio Player – Shoutcast Icecast Radio Player With History – WP Plugin, YOU CAN DOWNLOAD IT FROM: HERE
VIDEO TUTORIALS:
How to install and use the plugin
FEATURES of Zuper Radio Player – Shoutcast Icecast Radio Player With History – WP Plugin:
Only Radio Stream Needed
Just add the radio stream and the player will get the current playing song and artist photo..
Responsive Design
The audio player can be used in websites which are responsive. It is a full width player and it will cover the parent div width.
Sticky Version
Parameter to set the radio player in sticky version. Additional parameter to only show the play button.
Last.FM API
The player uses Last.FM API to display the photo of the current playing singer.
Playlist History
It will automatically get the history for ShoutCast streams. For IceCast streams it will generate the history as the radio plays.
Multiple Parameters
Over 50 options from where you can customize your player, including: width, autoplay, colors and other parameters.
Show/Hide Playlist
Button to show or hide the playlist. Parameters to show the playlist from the beginning.
Bio
It will display the current playing artist bio, if available.
Share
You can share the radio player on Facebook and Twitter.
Show/Hide History
Button to show or hide the history.
25. Famous – Responsive Image Video Grid Gallery WP Plugin
Enjoy the already famous multimedia grid gallery wordpress plugin with support for images, YouYube & Vimeo videos in a lightbox window. With a cool zoom effect on mouse over (or touch on mobile devices) it will make your website look awesome and memorable.
Features of Image Video Galleries:
Cool Zoom Effect
The images have on mouse over (or touch for mobile devices) a special and smooth zoom effect customizable from parameters (speed, easing)
Responsive Design
The gallery will adapt to the width of any device, screen and orientation. It has full width or centered option.
Multimedia Support
Images, YouTube video and Vimeo video.
Lightbox Support
The Images, YouTube videos and Vimeo videos will be opened in a lightbox window
It Supports Links for Each Image
with parameter for _self or _blank
Share
You can share the large image opened in the lighbox on Facebook, Twitter or Pinterest.
Deep Linking
The gallery supports deep linking to a image which will be opened in lightbox automatically.
SEO
You can set a description for each image which will be indexed by the search engines
Read Folder
Option to automatically generate the gallery playlist from a folder which contains the images.
Multiple Instances
You can insert multiple galeries on your website or on the same page
Multiple Parameters
– width & height
– rows and columns
– image title and description
– and more…
Get the MOST WANTED WORDPRESS PLUGINS PACK from here!
You’re curious to find out what’s inside HTML5 Video Players WordPress Plugins Bundle? Check Here



























No Comments